前言
最近,我收集了一些在 UI/UX 设计上令人惊艳的网站,它们在初次浏览时就让我感到惊叹。我相信这些网站能够大大提升你的 UI 设计技能。以下是我精选的八个喜爱网站(排名不分先后)。
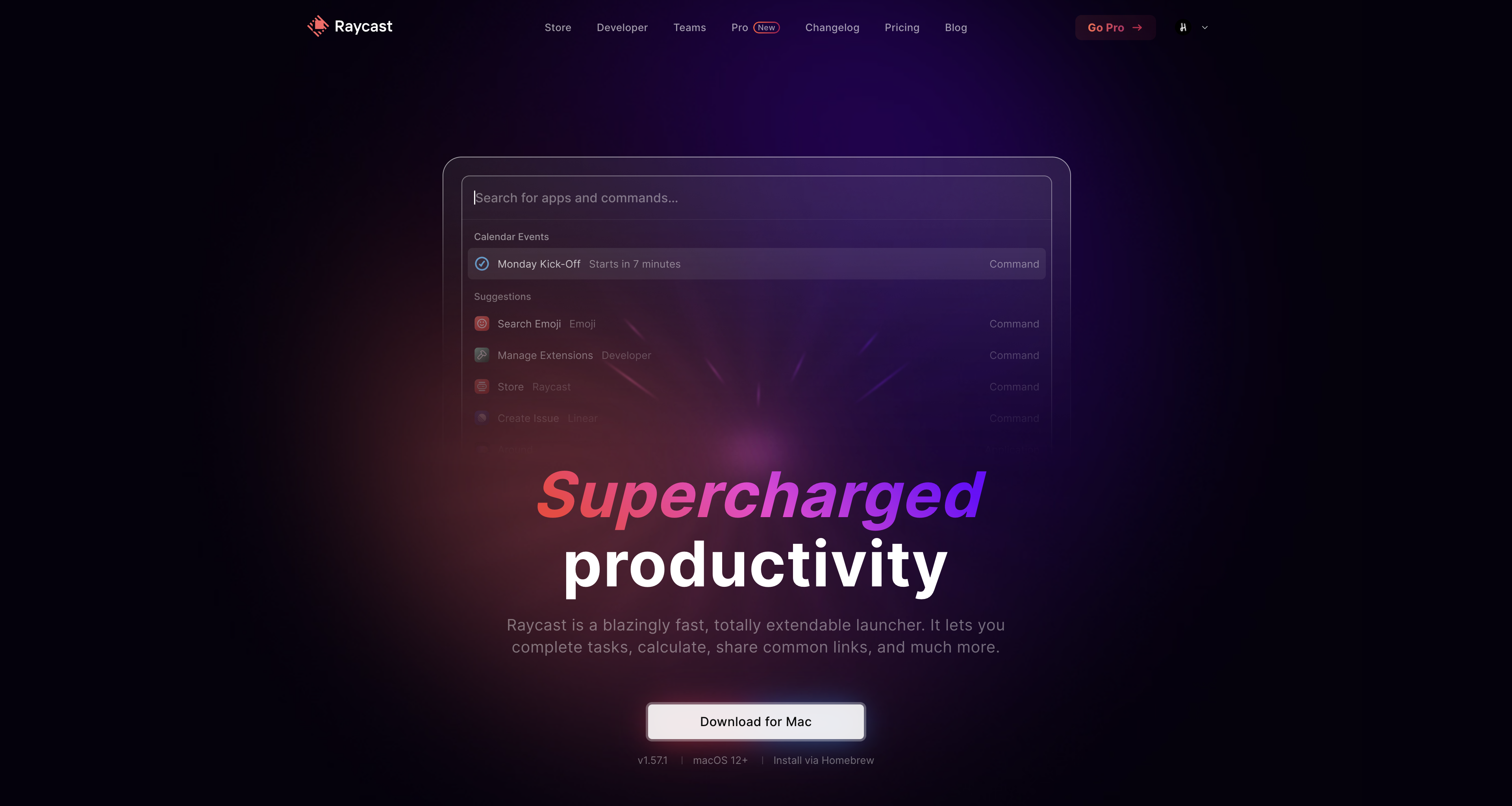
Raycast
Raycast 是一款提升生产力的工具,可快速完成任务。其首页 UI 设计深深吸引了我,采用我最喜欢的渐变色以及多种红色系的色调(主题色)。
向下卷动可以看到它独特的功能,清楚展示了产品能力。这让我在购买 MacBook Air 15" 后立刻下载了这款软件。开发团队在图片创作、UI 设计以及色彩选择上的努力清晰可见,值得学习。

Linear
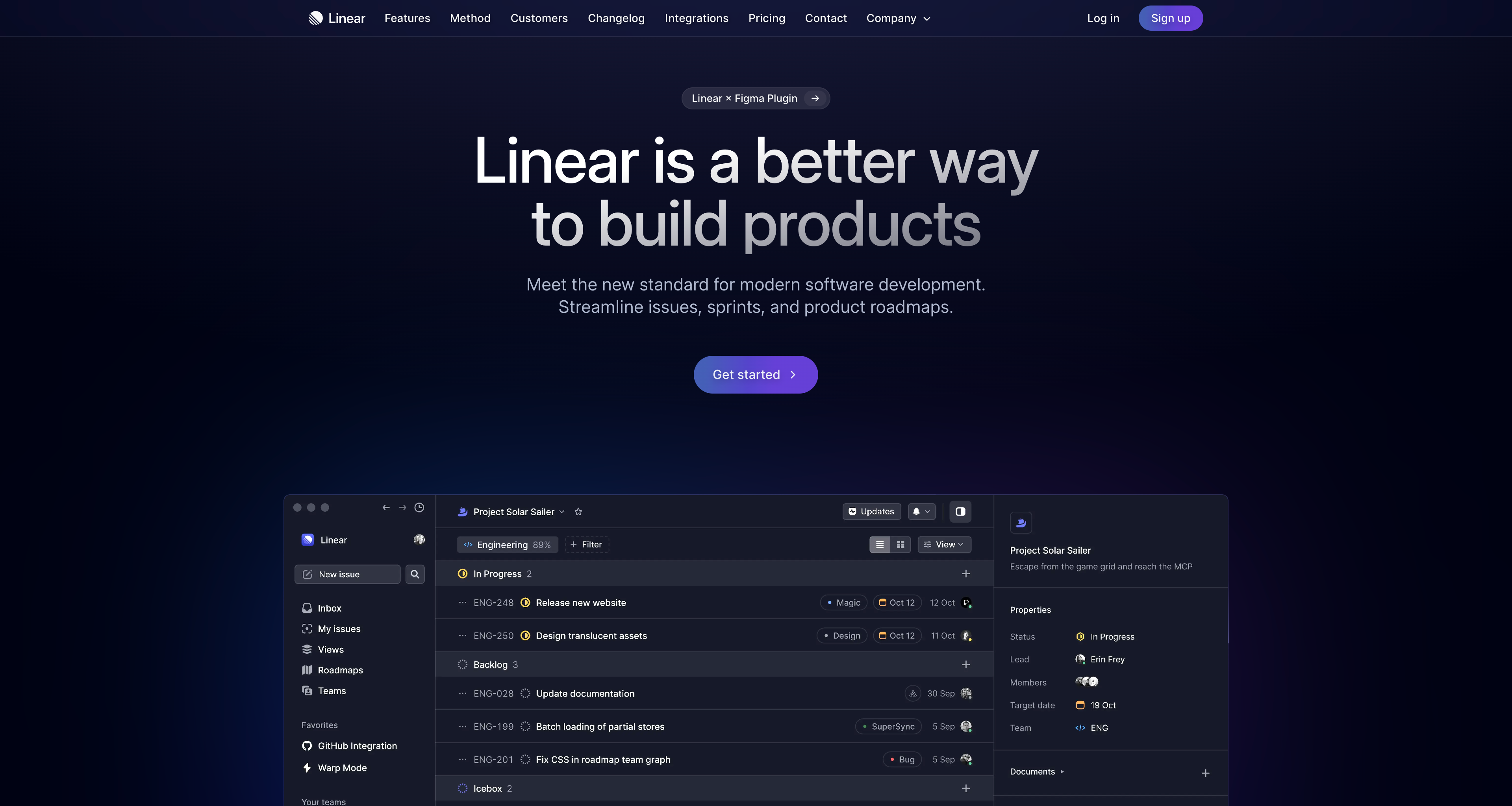
Linear 是一款为设计师和团队打造的强大项目管理工具。它提供直观的界面和多样化功能来组织和追踪设计项目。不论是设计新产品、更新现有产品、处理回馈或执行任务,Linear 都能提供协作工具和工作流程,确保项目高效完成。通过 Linear,设计团队能够更好地协作、追踪进度,并在每个阶段进行有效管理。
首页上的动画和瓷砖式产品功能介绍非常引人入胜,而模糊背景效果则更具吸引力。

Figma
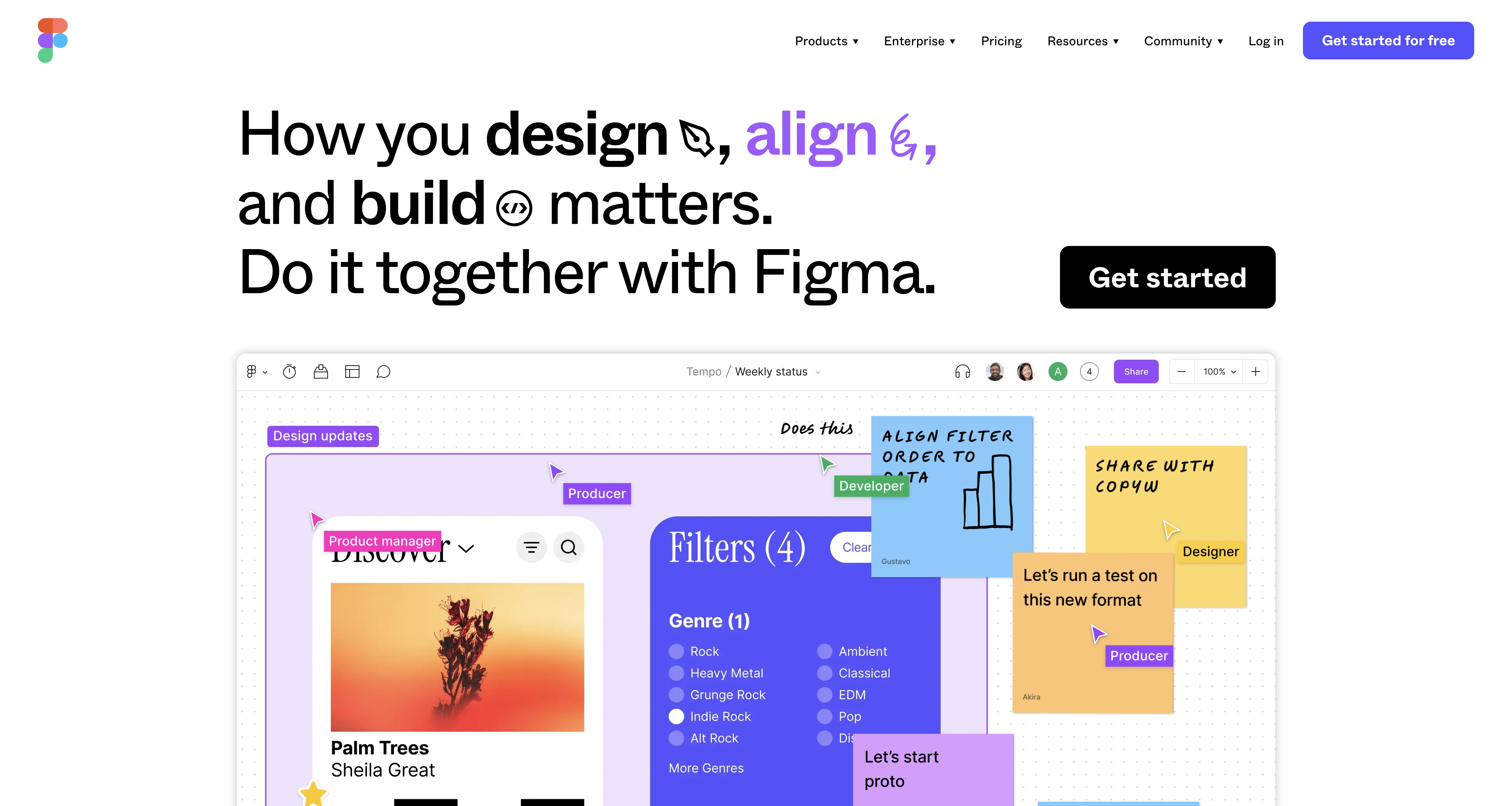
Figma 毋需多言,它是专业的 UI/UX 设计软件,其网站同样令人印象深刻。不论是小型项目还是大型团队,Figma 都能帮助设计师实现创意,同时保持流畅的协作工作流程。
该网站运用了多种动画,首页既吸引人又具功能性,为用户提供了直观的切入点,了解 Figma 的价值。

Next.js
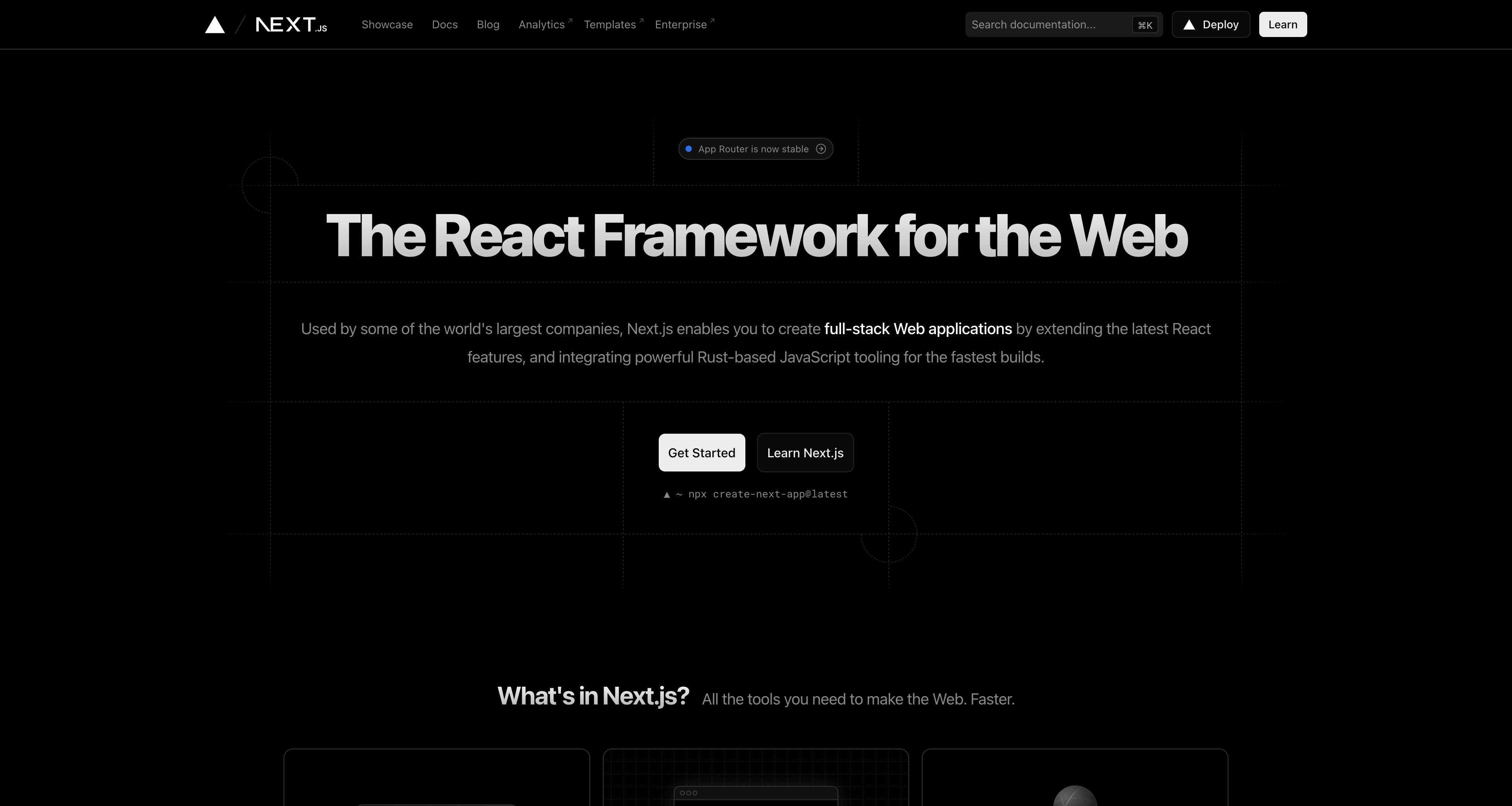
Next.js 是一个流行的 React 框架,专为现代网站和应用程序开发而设计。它强调性能和可扩展性,提供强大的服务器端渲染和静态网站生成能力,最佳化网页载入速度和 SEO 表现。不论是构建动态应用还是静态内容网站,Next.js 都能简化开发流程,并提供卓越的用户体验。
Next.js 官方网站的极简设计令人印象深刻,其中最有趣的是 “Powered By” 区域,一个用 CSS 制作的 “CPU”,既惊喜又高效。

PlanetScale
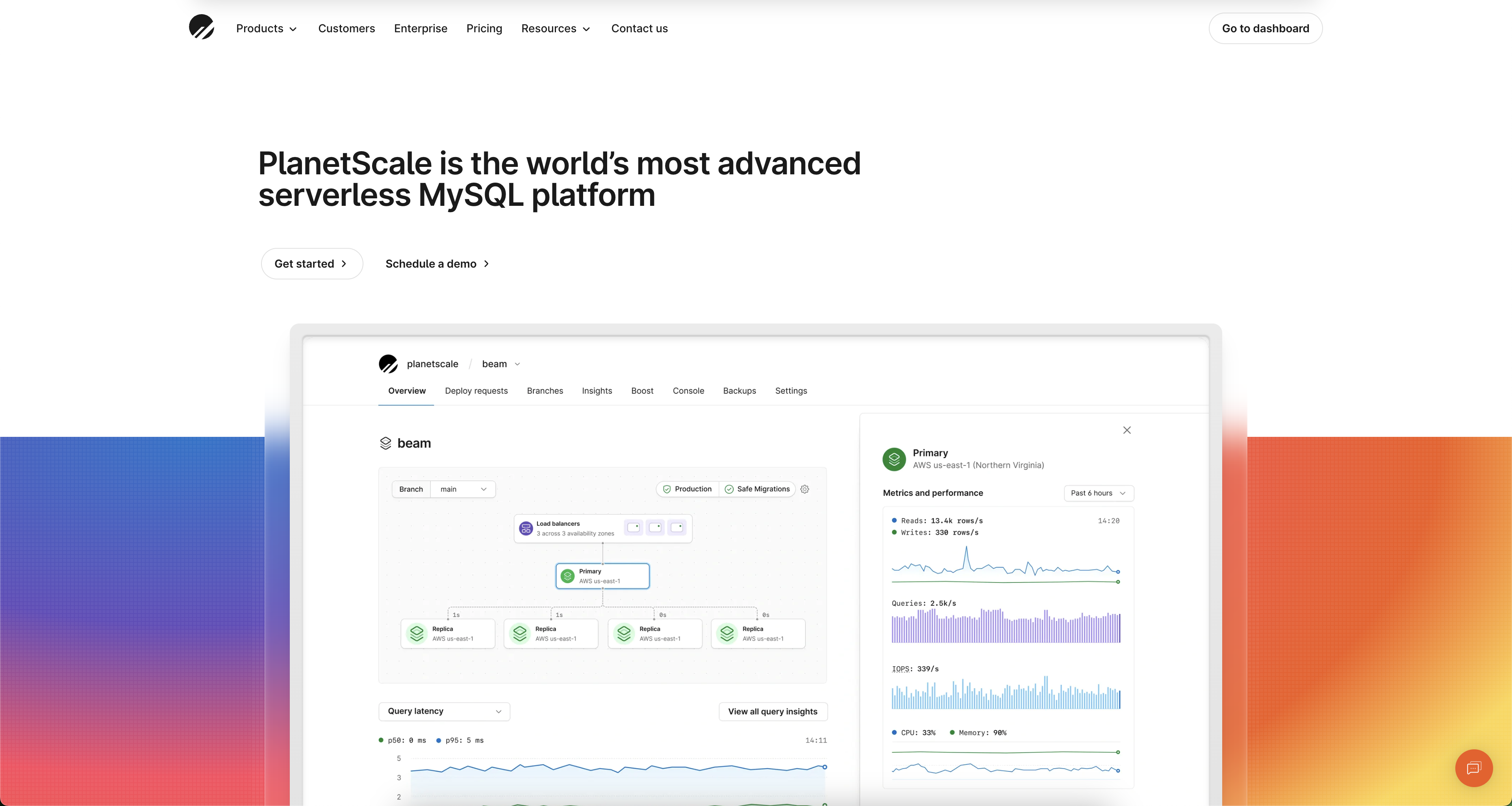
PlanetScale 是一个创新的平台,专注于数据库管理。它提供现代化工具和功能,帮助开发团队高效设计、部署和维护数据库。PlanetScale 的独特之处在于其易用性和自动化能力,减轻了数据库管理的负担,使开发者能专注于创建高质量的应用程序。
网站中使用的渐变色彩、丰富的图片和插图都很吸引人,而我最喜欢的是网站中间的 “Tachometer”。查看开发工具可以发现他们使用 CSS 制作了这个有趣的效果。

Fig
Fig 是一款命令列工具,能大幅提升效率,通过自动完成和简化脚本编写,最佳化工作流程。它拥有一个功能丰富的插件库,供用户安装各种便利的插件。
网站运用了大量渐变元素,成功吸引了用户的注意力。

Pipe
Pipe 是一个现代化的资金平台,帮助企业将未来收入转化为前期资金。通过安全的即时数据连接,Pipe 简化了企业获取运营资金的过程,无需稀释股权或面对传统融资障碍。资金可用性完全取决于收入和业务健康状况。只需注册、连接并通过 Pipe 获取资金。
首页展示了令人印象深刻的特效,图像设计、字体大小和界面都非常吸引人。

Framer
Framer 是一款专为设计师和开发者打造的强大互动设计和原型工具。它提供直观的界面和丰富的互动元素,让用户能轻松创建高度互动的原型和界面设计。Framer 结合了多种功能,包括动画、手势、微互动和源代码编辑,使用户能够创造性地实现设计概念。不论是移动应用还是网页设计,Framer 都为用户提供了出色的工具,帮助他们创造吸引人的互动体验。
网站上的互动区块、色彩搭配及动画,充分展现了高水平的专业性。

结语
这八个令人惊艳的网站正在改变 UI/UX 设计的游戏规则。它们充满创意、合作和革新的理念,为我们展示了设计网站的新方式,既美观又实用。如果你热衷于设计,这些网站绝对值得一看!