前言
最近,我收集了一些在 UI/UX 設計上令人驚艷的網站,它們在初次瀏覽時就讓我感到驚嘆。我相信這些網站能夠大大提升你的 UI 設計技能。以下是我精選的八個喜愛網站(排名不分先後)。
Raycast
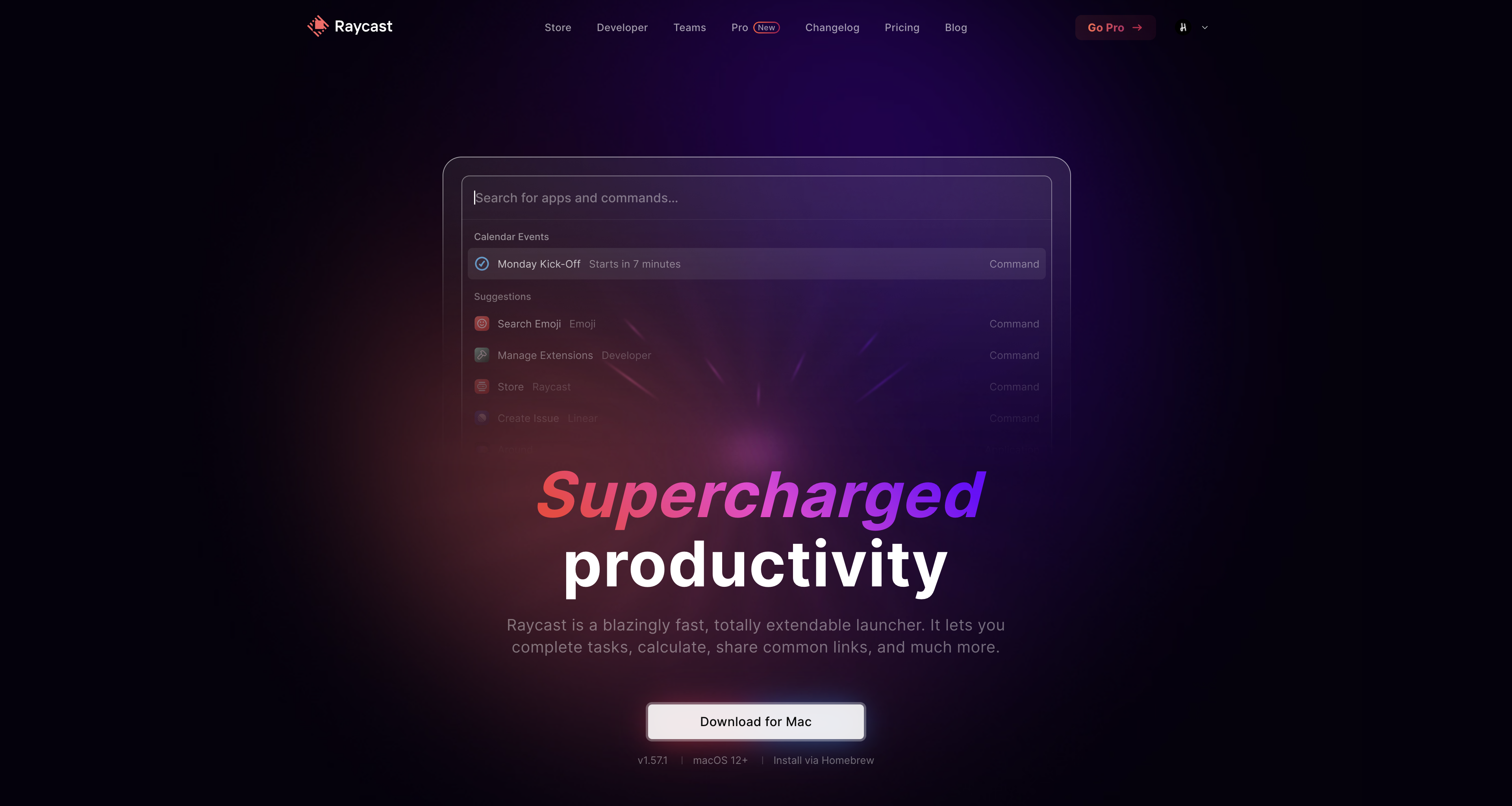
Raycast 是一款提升生產力的工具,可快速完成任務。其首頁 UI 設計深深吸引了我,採用我最喜歡的漸變色以及多種紅色系的色調(主題色)。
向下捲動可以看到它獨特的功能,清楚展示了產品能力。這讓我在購買 MacBook Air 15" 後立刻下載了這款軟體。開發團隊在圖片創作、UI 設計以及色彩選擇上的努力清晰可見,值得學習。

Linear
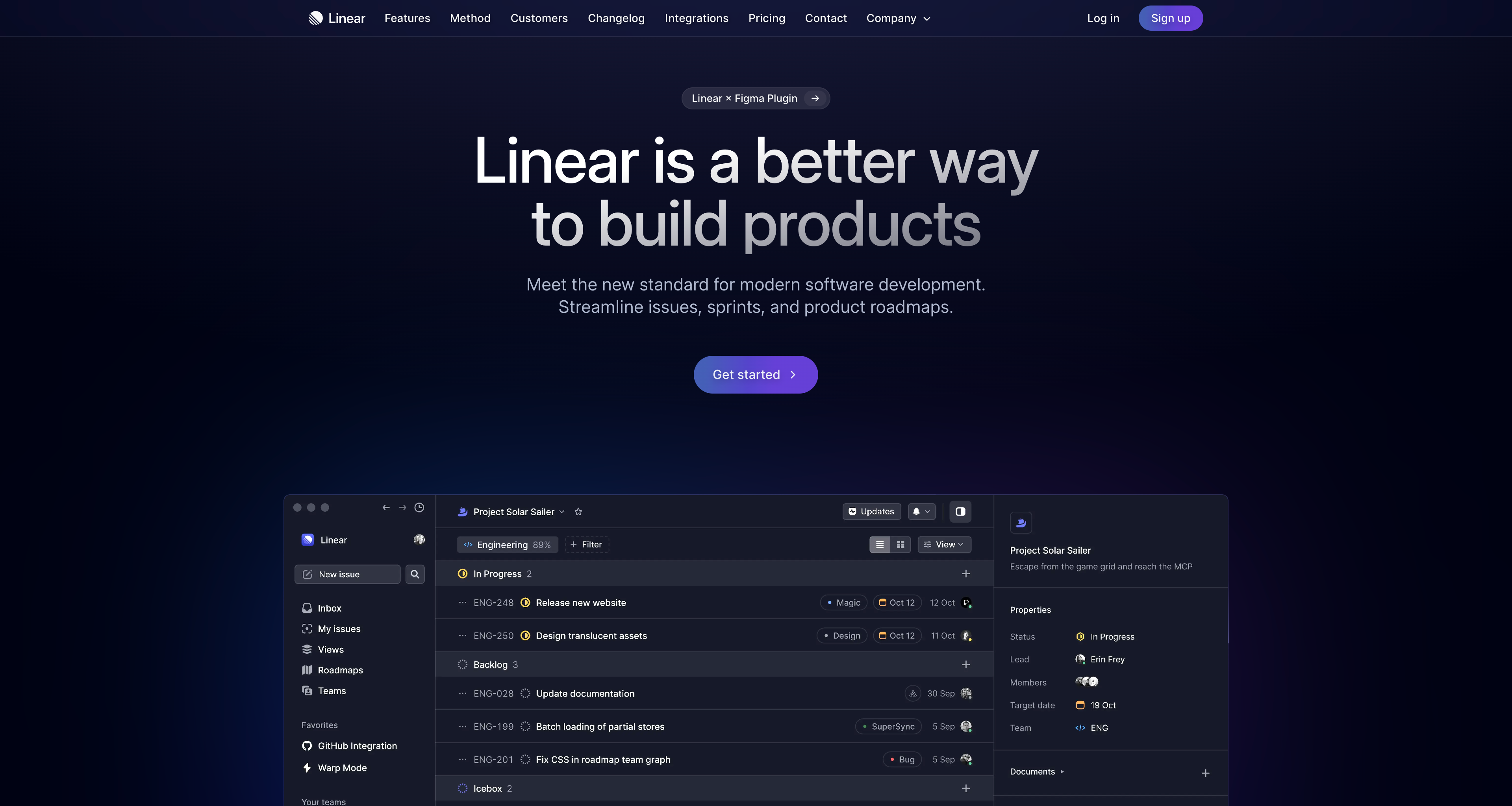
Linear 是一款為設計師和團隊打造的強大專案管理工具。它提供直觀的界面和多樣化功能來組織和追蹤設計專案。不論是設計新產品、更新現有產品、處理回饋或執行任務,Linear 都能提供協作工具和工作流程,確保專案高效完成。通過 Linear,設計團隊能夠更好地協作、追蹤進度,並在每個階段進行有效管理。
首頁上的動畫和瓷磚式產品功能介紹非常引人入勝,而模糊背景效果則更具吸引力。

Figma
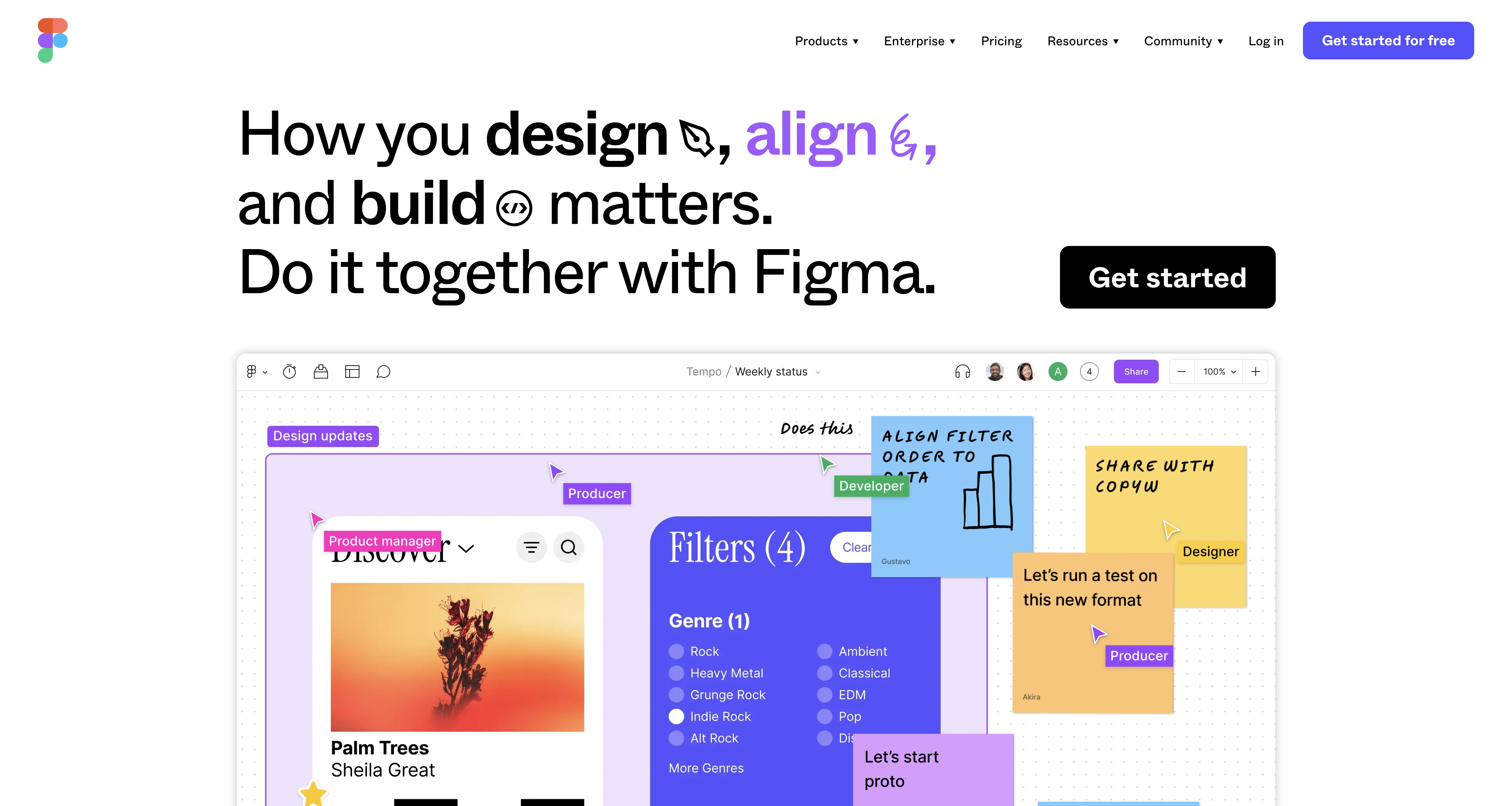
Figma 毋需多言,它是專業的 UI/UX 設計軟體,其網站同樣令人印象深刻。不論是小型專案還是大型團隊,Figma 都能幫助設計師實現創意,同時保持流暢的協作工作流程。
該網站運用了多種動畫,首頁既吸引人又具功能性,為用戶提供了直觀的切入點,了解 Figma 的價值。

Next.js
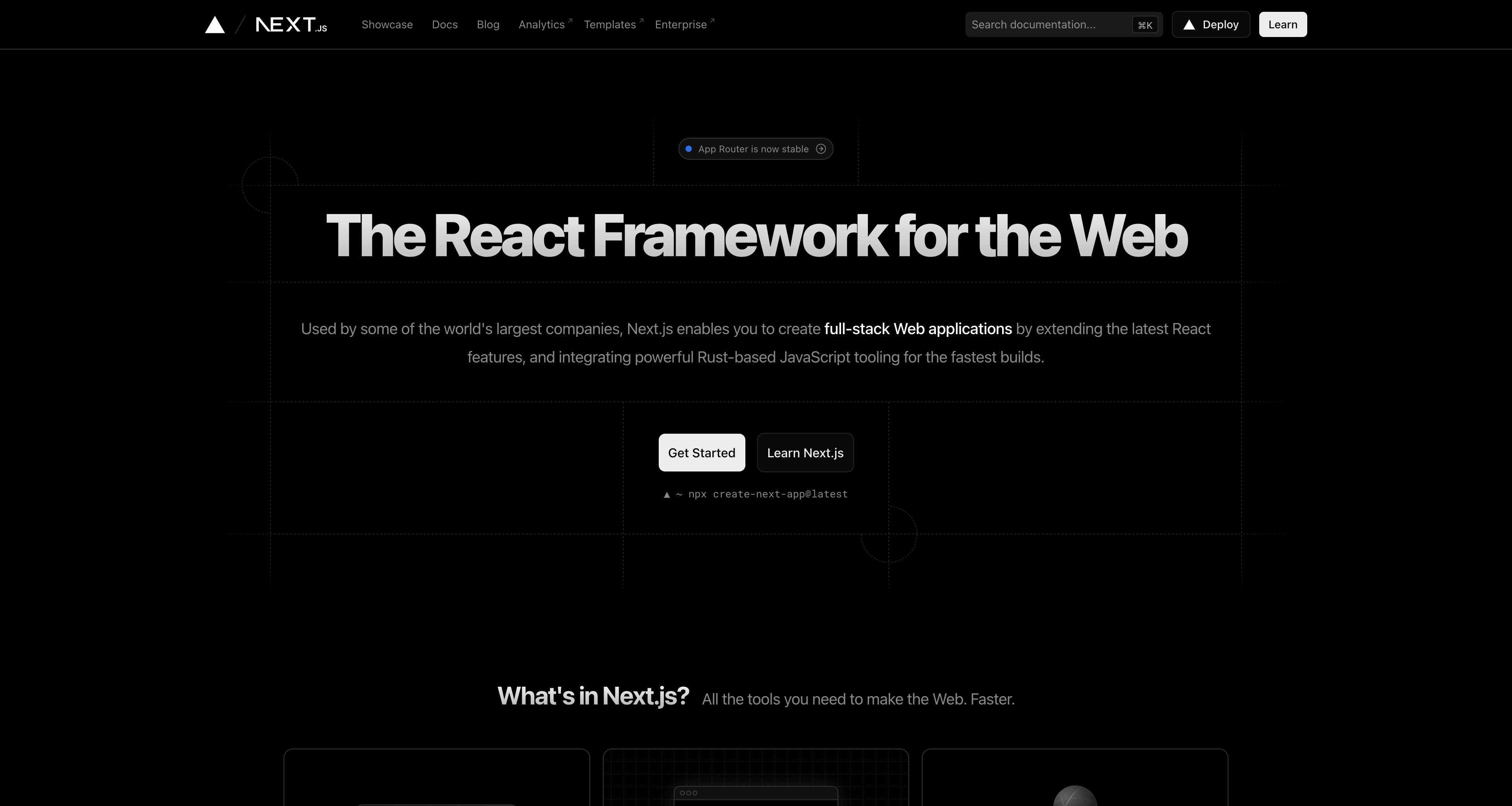
Next.js 是一個流行的 React 框架,專為現代網站和應用程式開發而設計。它強調性能和可擴展性,提供強大的伺服器端渲染和靜態網站生成能力,最佳化網頁載入速度和 SEO 表現。不論是構建動態應用還是靜態內容網站,Next.js 都能簡化開發流程,並提供卓越的用戶體驗。
Next.js 官方網站的極簡設計令人印象深刻,其中最有趣的是 “Powered By” 區域,一個用 CSS 製作的 “CPU”,既驚喜又高效。

PlanetScale
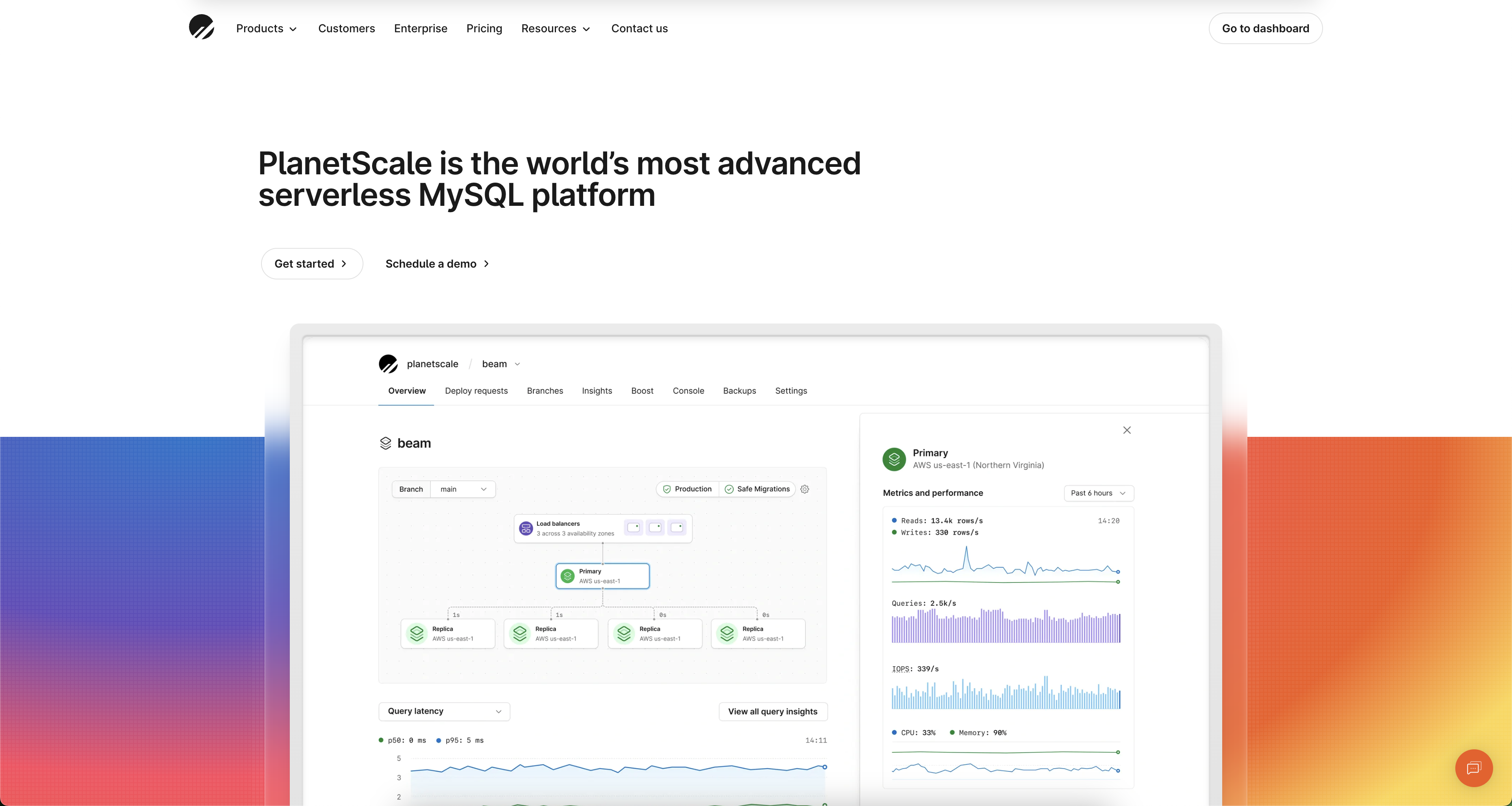
PlanetScale 是一個創新的平台,專注於資料庫管理。它提供現代化工具和功能,幫助開發團隊高效設計、部署和維護資料庫。PlanetScale 的獨特之處在於其易用性和自動化能力,減輕了資料庫管理的負擔,使開發者能專注於創建高品質的應用程式。
網站中使用的漸變色彩、豐富的圖片和插圖都很吸引人,而我最喜歡的是網站中間的 “Tachometer”。查看開發工具可以發現他們使用 CSS 製作了這個有趣的效果。

Fig
Fig 是一款命令列工具,能大幅提升效率,通過自動完成和簡化腳本編寫,最佳化工作流程。它擁有一個功能豐富的插件庫,供用戶安裝各種便利的插件。
網站運用了大量漸變元素,成功吸引了用戶的注意力。

Pipe
Pipe 是一個現代化的資金平台,幫助企業將未來收入轉化為前期資金。通過安全的即時數據連接,Pipe 簡化了企業獲取運營資金的過程,無需稀釋股權或面對傳統融資障礙。資金可用性完全取決於收入和業務健康狀況。只需註冊、連接並通過 Pipe 獲取資金。
首頁展示了令人印象深刻的特效,圖像設計、字體大小和界面都非常吸引人。

Framer
Framer 是一款專為設計師和開發者打造的強大互動設計和原型工具。它提供直觀的界面和豐富的互動元素,讓用戶能輕鬆創建高度互動的原型和界面設計。Framer 結合了多種功能,包括動畫、手勢、微互動和程式碼編輯,使用戶能夠創造性地實現設計概念。不論是行動應用還是網頁設計,Framer 都為用戶提供了出色的工具,幫助他們創造吸引人的互動體驗。
網站上的互動區塊、色彩搭配及動畫,充分展現了高水準的專業性。

結語
這八個令人驚豔的網站正在改變 UI/UX 設計的遊戲規則。它們充滿創意、合作和革新的理念,為我們展示了設計網站的新方式,既美觀又實用。如果你熱衷於設計,這些網站絕對值得一看!